Webサイトの新規開発やリニューアルを行うとき、サイトストラクチャー(サイト構造)をイチから考える必要に迫られます。そのような時、皆さんならどのような方法論で検討を進めるでしょうか?
ほとんどの場合、サイトストラクチャーを検討する上で考慮しなければならないのは、SEO(検索エンジン最適化)と、UX(ユーザー体験)の2つの観点だと考えられます。
企業内のクローズドなWebサイトなどを除いて、通常のWebサイトならSEOを考慮し、検索エンジンからの流入を図ることは最優先事項の1つです。
また、そもそもWebサイトを公開するからには、Webサイトを通じて達成したい、何らかのビジネス上の目的があるはずです。その目的のためには、WebサイトのUXが優れていることも必要です。商品の販売や、申し込みの受付、動画の視聴、ユーザー同士の交流などの目的は全て、適切なUXを生み出すことで達成することができます。
なお、UXはWebサイトの直帰率や利用度合いなどのエンゲージメントに影響するため、SEOを左右する側面もあります。(Googleは、Webサイトの直帰率やエンゲージメントを評価の対象にしています)
それでは、SEOとUXの観点から、Webサイトのサイトストラクチャーはどうあるべきだと言えるのでしょうか?
目次(Table of Contents)
優れたサイトストラクチャーの条件は、MECEであること
まず結論から説明をすると、SEOとUXの観点で優れたWebサイト、すなわち、検索エンジンからの流入を最大化し、ユーザーにとってわかりやすく、操作もしやすいサイトストラクチャーの条件とは、MECE(ミーシー)であることです。
「何を当たり前のことを・・」と思う方もいらっしゃるかもしれませんが、今回はこの点をあらためて論じてみたいと思います。
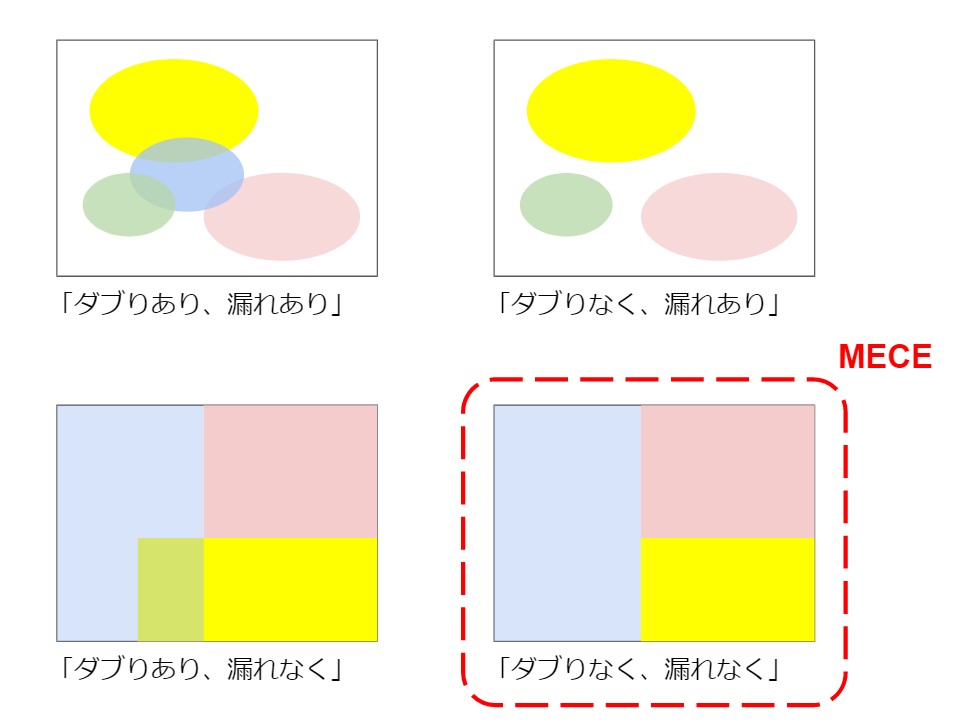
MECEとは、Mutually Exclusive, Collectively Exhaustiveの略語で、日本語で直訳すれば、「相互に排他的な項目による完全な全体集合」、日常語で言えば「ダブりなく、漏れなく」という意味です。コンサルタント会社のマッキンゼーが生み出したものであり、ビジネスパーソンならどこかで一度は聞いたことがあるでしょう。
「ダブりなく、漏れなく」の意味は、以下の図を見るとわかりやすいと思います。

また、MECEなサイトストラクチャーを持ったWebサイトには、Webサイト全体のリンク構造が自然に最適化されやすくなるという大きなメリットがあります。
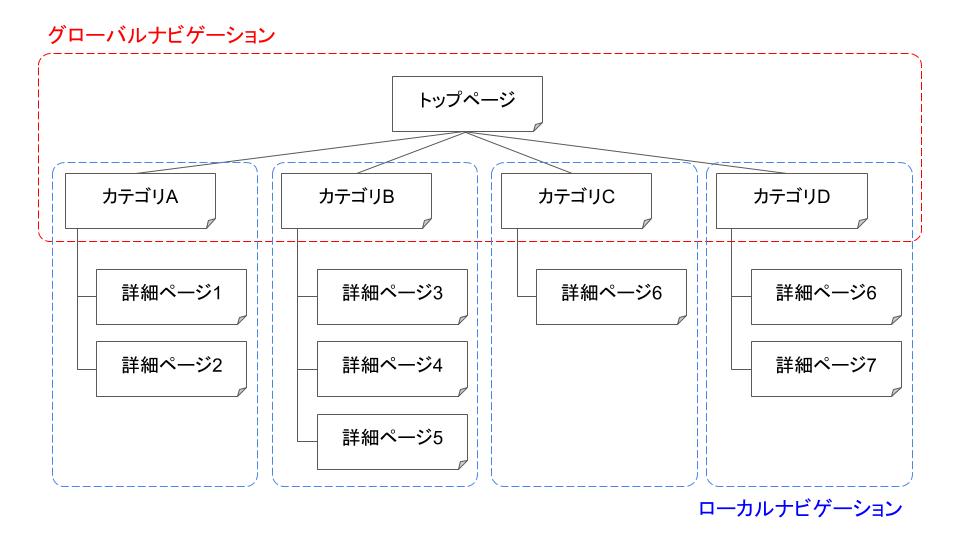
サイトストラクチャーがMECEにできていると、グローバルナビゲーションとローカルナビゲーションの設計がほぼ自動的に決まります。トップページの直下に置かれるカテゴリページをグローバルナビゲーションに含め、カテゴリページ配下を、そのカテゴリ内におけるローカルナビゲーションとすればよいからです。このような構造を作ることで、Webサイト全体に、関連するページの間に緊密にリンクを張り巡らせることができます。

MECEかつ最適なリンク構造を持つWebサイトは、どのような効果を生むのか?
それでは、前述した、MECEにおけるダブりのない(相互に排他的である)ことと、漏れのない(完全な全体集合である)こと、さらに最適なリンク構造は、SEOとUXにとってどのような効果があるのでしょうか?ポイントを整理していきます。
ダブりのない(相互に排他的である)ことの効果
ダブりのない(相互に排他的である)サイトストラクチャーとは、各ページに掲載されている情報に重複が無く、各ページが独立したコンテンツとなっていることを指します。言い換えれば、ユーザーのニーズや課題と、Webページが、1対1に対応しているWebサイトということです。
「ダブりのない」サイトストラクチャーは、SEOとって以下のメリットがあります。
- ユーザーの特定のニーズや課題に応えるためのページを1ページに集約することで、検索エンジンからの評価を分散させずに、その1ページの評価を確実に高めることができる
- 他サイトから人手でリンクを貼ってもらうときに、どのページにリンクを貼ればよいかわかりやすい
「ダブりのない」サイトストラクチャーは、UXにとって以下のメリットがあります。
- あるニーズや課題に対応するWebページが1つであり、情報が分散せずにまとまっているため、そのページで確実に必要な情報すべてを得ることができる
以上が「ダブりのない」サイトストラクチャーのメリットです。
漏れのない(完全な全体集合である)ことの効果
続いて、漏れのない(完全な全体集合である)サイトストラクチャーについて説明します。
漏れのないサイトストラクチャーとは、Webサイトの主なテーマ(補足的なテーマがあればそのテーマも含める)に対して、関連する情報をすべてカバーしているものを指します。
「漏れのない」サイトストラクチャーは、SEOにとって以下のメリットがあります。
- あるテーマに関する情報が網羅されていることによって、検索エンジンからの集客機会のロスを防ぐことができる
- 前項同様に、情報の幅が広いことで、検索エンジンからのトラフィックの総量が増加し、Webサイト(ドメイン)自体の評価が高まる
「漏れのない」サイトストラクチャーは、UX(ユーザー体験)にとって以下のメリットがあります。
- あるテーマに関する情報が網羅されているため、知りたい情報や必要な情報をWebサイトの中で確実に得ることができる
以上が「漏れのない」サイトストラクチャーのメリットです。
リンク構造が最適化されていることの効果
リンク構造を最適化させることもSEOとUXにとって大きな効果があります。
リンク構造化が最適化されたWebサイトは、SEOにとって以下のメリットがあります。
- Webサイト全体で、内容的に関連するページ同士にリンクが張られるため、被リンク(バックリンク)効果によって、各ページの検索エンジンからの評価が高まり、上位表示されやすくなる。特にトップページやカテゴリページへのリンクが、ナビゲーションや本文内のリンクを通じて自然に増えるため、トップページやカテゴリページの評価が高まりやすい
リンク構造化が最適化されたWebサイトは、UXにとって以下のメリットがあります。
- Webサイト全体のリンク構造がわかりやすいため、どのページにどのような情報があるのかわかりやすく、また自分がWebサイトの中でどこに居るかわかりやすい。これから行きたいページにも迷わず辿り着くことができる
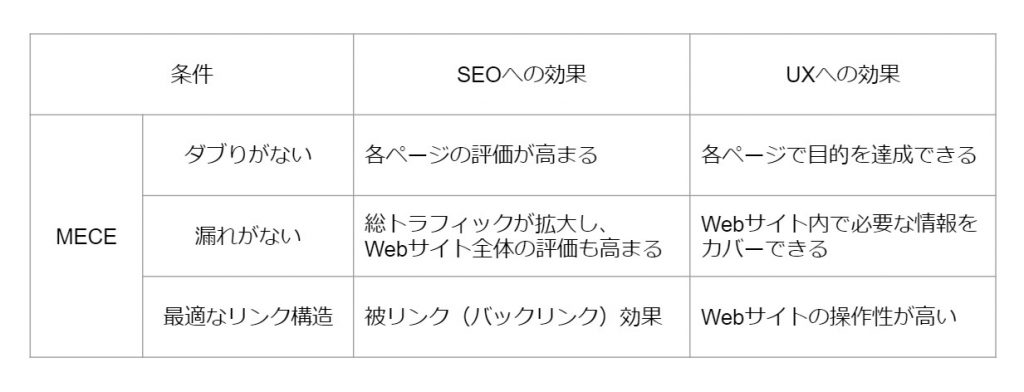
以上を要約すると、以下の表のように整理できます。

以上が、サイトストラクチャーをMECEにするべき理由です。
MECEなサイトストラクチャーを設計するにはどうしたらいいか?
次に、MECEなサイトストラクチャーを作るための方法論を説明していきます。
MECEなサイトストラクチャーを作るために必要なことは、ロジックツリーを活用して、コンテンツの情報設計(情報アーキテクチャーの設計)を行うことです。
ロジックツリーとは、何らかの切り口をもとに、物事の論理的な関係性をツリー状に構成するフレームワークです。ロジックツリーの形で情報をすべて洗い出し、かつ情報間の論理的整合性を保つことが、すなわちMECEであることなります。
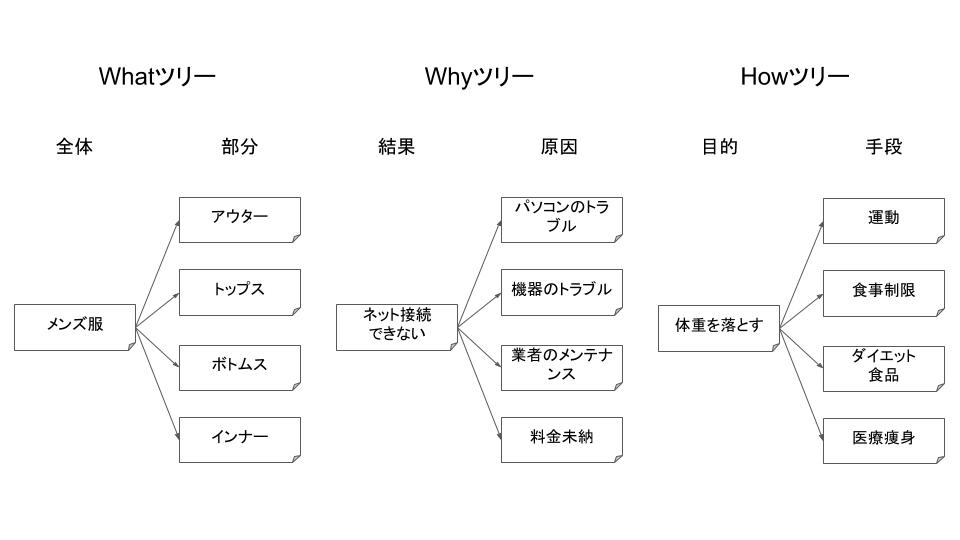
ロジックツリーの代表的な切り口しては「WHAT」、「WHY」、「HOW」の3つのパターンがあります。「WHATツリー」は全体とその部分の集合、「WHYツリー」は結果とその原因の集合、「HOWツリー」は目的とその手段の集合を、ツリー状に表現します。

このようなツリー構造に則ってサイトストラクチャーが構造化されており、かつナビゲーションでその構造が明瞭に表現され、辿ることもできるという点が、SEOとUXの観点から考えるサイトストラクチャーの最重要ポイントとなります。
以上の通り、サイトストラクチャーを設計する方法について説明してきましたが、いかがでしたでしょうか。ビジネス目標を達成するためには、WebサイトのSEOを行い、適切なUXを実現する必要があります。そのためには、WebサイトのサイトストラクチャーをMECEに設計することが大切です。
これからも効果的なWebサイトを構築する方法を解説していきたいと思います。
